5 Reasons to Use DOM Instead of Canvas for UI in HTML5 Games

Drawing to canvas is the primary way of rendering content in HTML5 games, as it beats DOM manipulation out of the water for performance. However, I've found that the DOM still has a very useful place in modern HTML5 games - the UI. Here's why:
1. It's a free built-in UI framework for your game
Fully compatible with Cordova, we can leverage the DOM as a way of rendering our UI easily. This means:
- No need to implement your own UI system
- No need to hunt for a third party UI system
- Reduce your game's filesize by not including the code base from the above two points

But the DOM is slow! Performance will be impacted! A common concern that brings me to my next point:
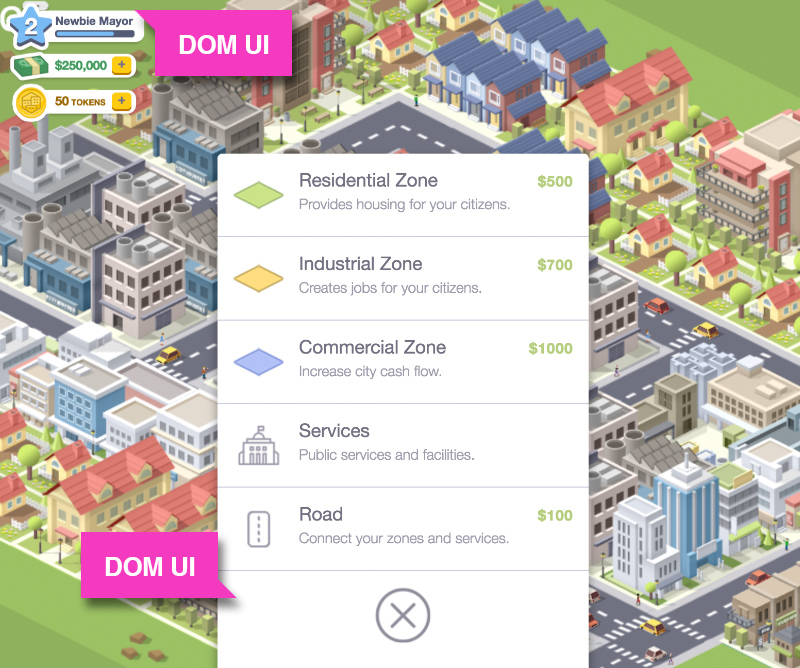
2. Using DOM for static UI can improve performance
If your UI mostly consists of static elements that don't move, your game's performance may actually improve if you keep that UI in the DOM.
By keeping those UI elements out of the main gameplay loop, your game won't need to track your UI elements as sprites. The DOM won't impact performance much when it's not thrashing. Your core game may actually see a performance boost, as opposed to using sprites for UI.
Remember to use transform: in your CSS to animate your elements instead of directly changing the position of elements (such as using left:) for better performance.
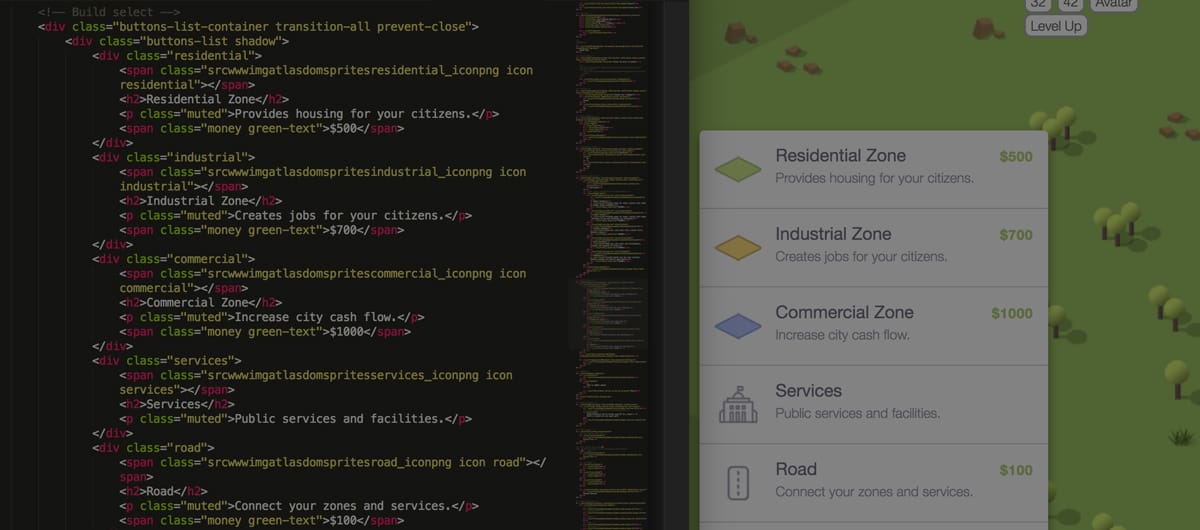
3. Intuitive for web developers
For web developers, using HTML and CSS to build UIs would be second nature. For a web developer transitioning into game development, the UI components can be built quickly using the skills they already have.
As a web developer, I found that using CSS + DOM was far easier than creating my own system for defining UI layouts.
This points leads into my next, which is a great principle that can be carried over from web development:
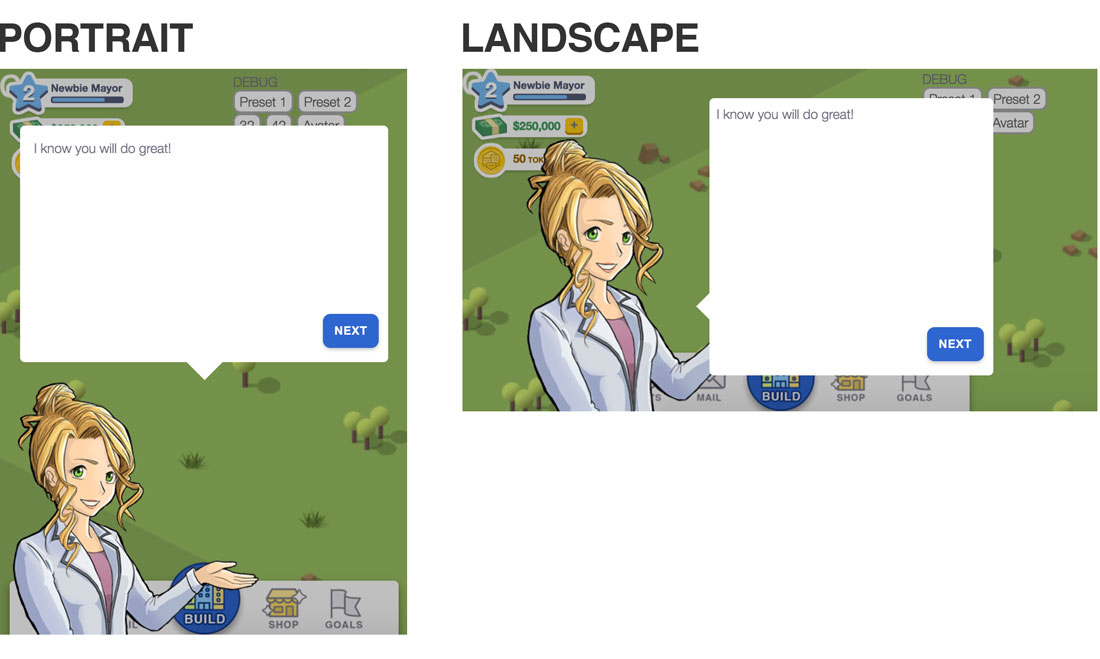
4. Responsive design with CSS
Switching between portrait and landscape is a huge win for you game. It allows players to play one handed, which is often necessary when they are out and about.
We can use CSS media queries to actually create responsive UIs that fit the screen, similar to how websites change to respond to the device size.

As an example, in Pocket City, to avoid clipping a speech bubble above my character when the screen size is not tall, I used a @media(max-height: 500px) breakpoint with styles to move the speech bubble to the side instead of the character using transform: translate(x, y).
5. Fast iteration on styling with CSS
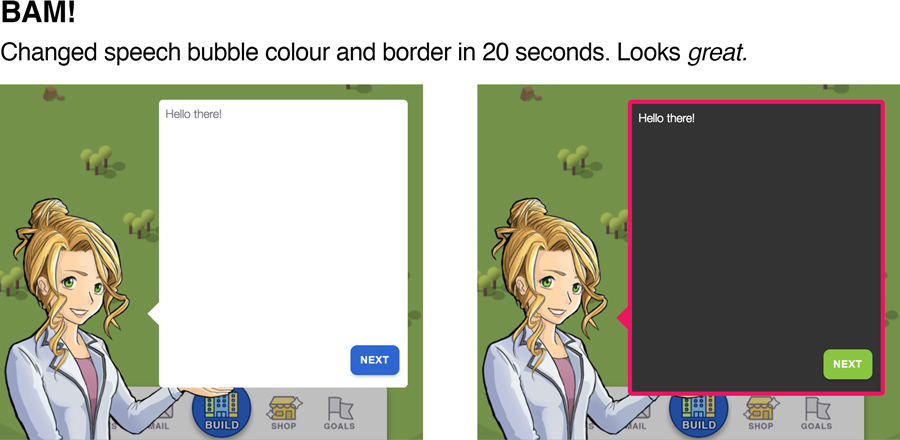
Another benefit of using CSS + DOM is to quickly update the UI styles. If you are using raster sprite images, you'd potentially have to open all your UI assets and adjust them in Photoshop to make minor tweaks like border radius, shadow size, colours, etc.
With CSS, a simple change to the styles defined in your CSS file would update all your assets quickly.

Conclusion
I've personally found that using the DOM for UI to be a the best solution. Still, canvas is usually better for gameplay.
For web developers transitioning to game development, you will still need to expand beyond the DOM to create your game :) If you are new, I recommend looking at Phaser for your HTML5 game engine.