Creating 3D Low Poly Art With 2D Shapes in Photoshop (Workflow Tutorial)

Low poly is a great art style for games. It can look great and doesn't require a lot of details. Here's how I create low poly building art in Photoshop. Usually 3D software is usually used to create low poly assets, but for 2D games, we can get away with simply creating them in Photoshop.
Note: This article assumes you have a working knowledge of Photoshop
In Pocket City, all the low poly building assets were created in Photoshop. Here's the workflow that I use to quickly create pseudo 3D isometric buildings.
1. Create a simple object pallet
Make simple 3D shapes using plain Photoshop shapes in greyscale. This file will act as your "pallet" that you will select and copy shapes from. Keep everything on a single layer so that selecting and copying is fast.
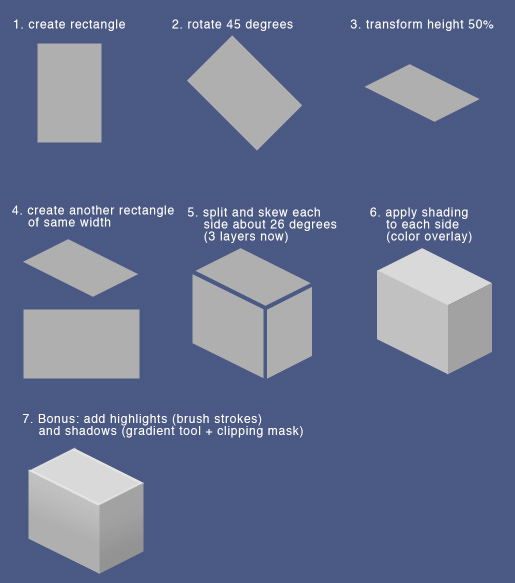
- Example of how to create a 3D object
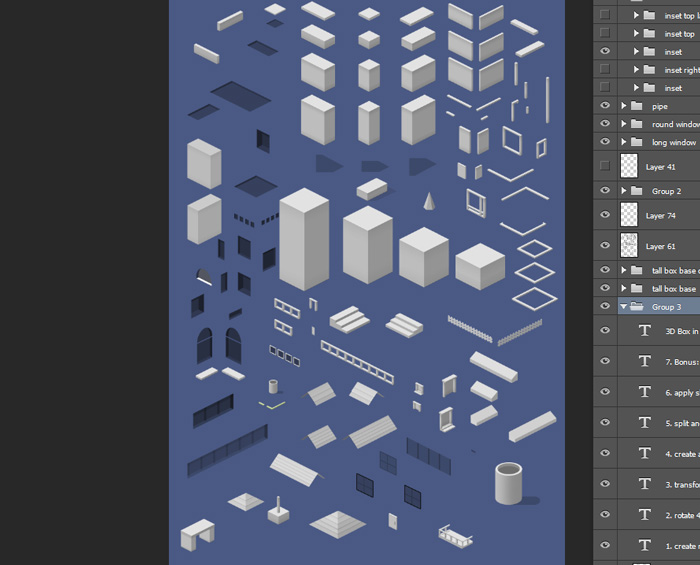
- Screenshot: My pre-built object pallet:

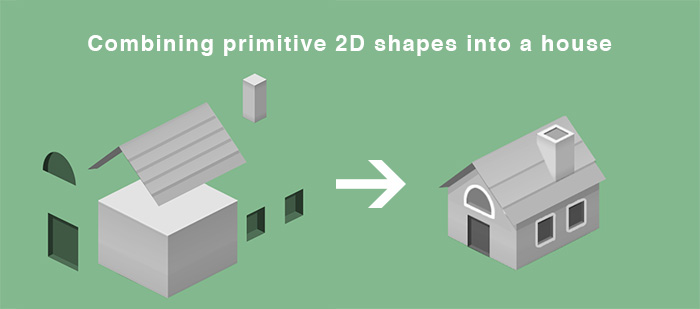
2. Use your objects to construct your 3D model
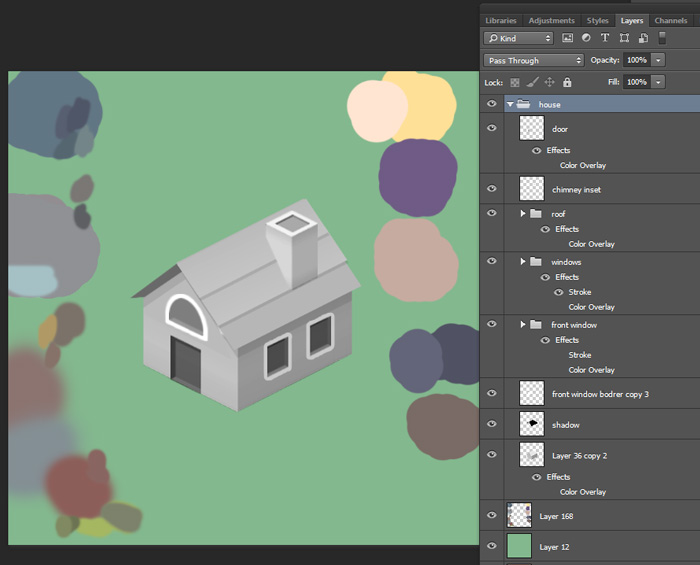
In a new file, copy and shapes you need from your "pallet" and move them around to create the object you need. You can modify your simple shapes by selecting and nudging them. Keep the simple shapes on different layers.
- Screenshot: Combining primitive shapes

- Screenshot: Various groups/layers for organizing objects

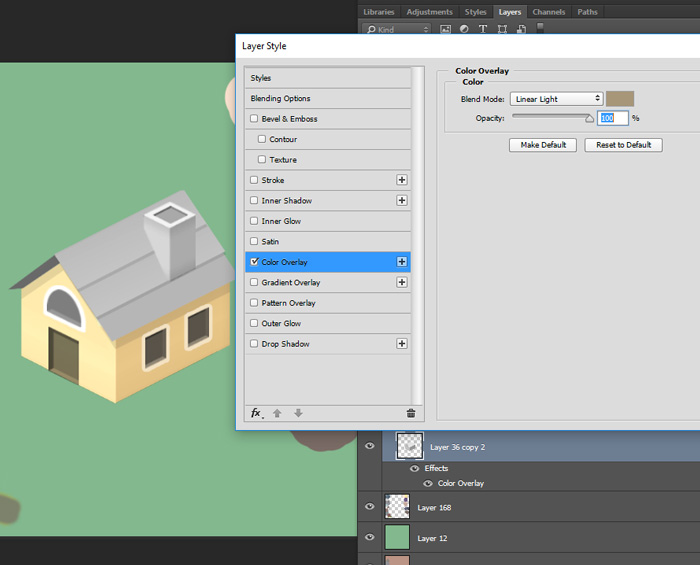
3. Apply color to shapes with Color Overlay
Double click on the layer to open Blending Options on the simple shape you want to color. Enable Color Overlay and select a color to apply. I found that the Linear Light blend mode works best (though it needs darker colors to be selected).

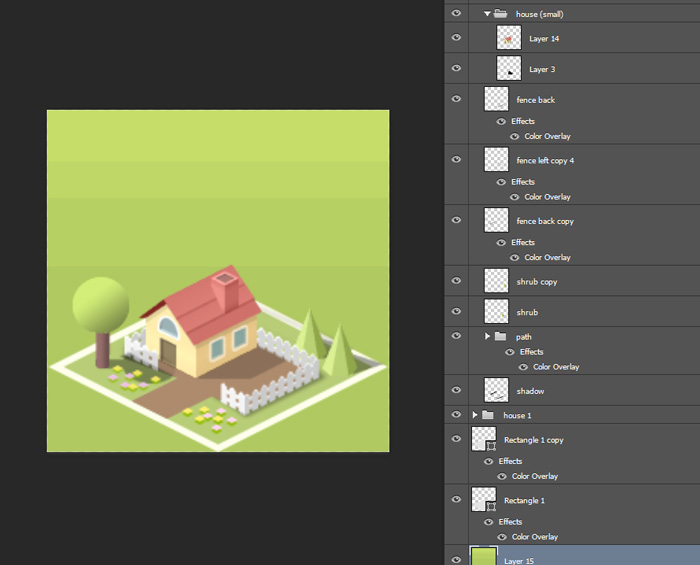
Final Result:
Along with some additional detailing, shadows, etc, we have an asset ready for the game!

After some practice, this workflow allows me to quickly cut and paste together various buildings for Pocket City.
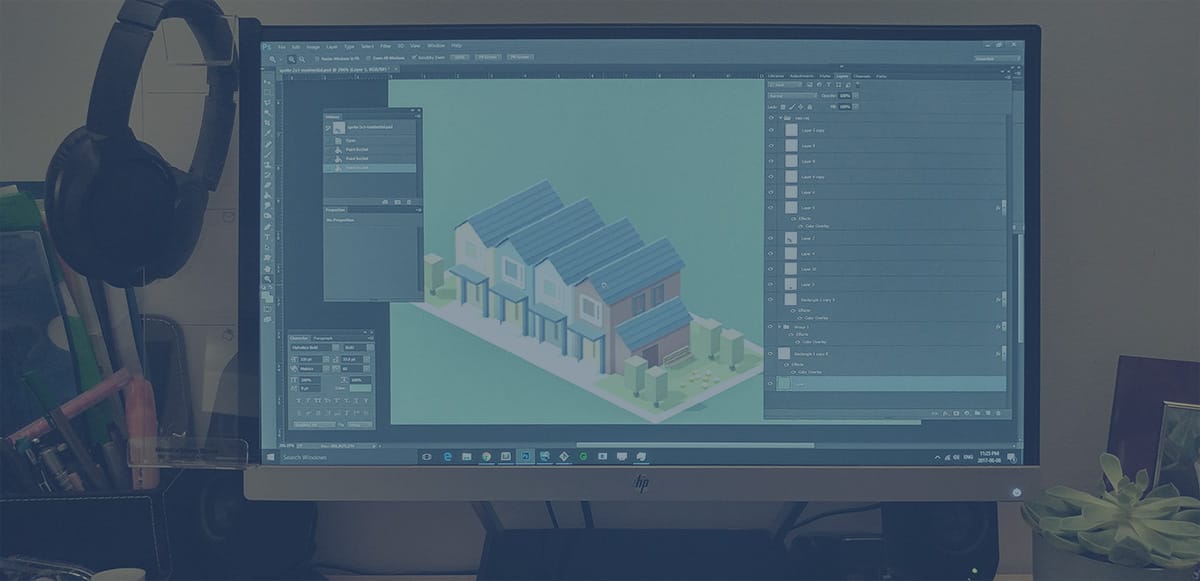
Screenshot: Various buildings in game created using this approach:

Important Tips:
- Group multiple primitive objects together to color them at the same time
- Give your simple 3D shapes some definition with gradients and highlights
- Add additional shadows to simulate lighting
- Here's one way to make a 3D primitive in Photoshop: